What is HTML Validation Testing?
Hypertext Markup Language (HTML) uses tags and attributes to control how the text in the front end of a website is displayed. HTML validation testing ensures that HTML code appears with the correct syntax and format. It can be easy to overlook issues like open tags or misspellings during a visual check. A web page could contain several HTML errors and still appear correct and function properly. This is because browsers can accommodate incorrect HTML syntax. So, if that’s the case, then why do we need to validate at all?

With any language, syntax is key to clear communication. The Web Hypertext Application Technology Working Group (WHATWG), run by professionals from Apple, Mozilla, Google, and Microsoft and World Wide Web Consortium (W3C) maintains these standards. However, HTML validation is not just about correct syntax. It has other benefits for the developer and user.
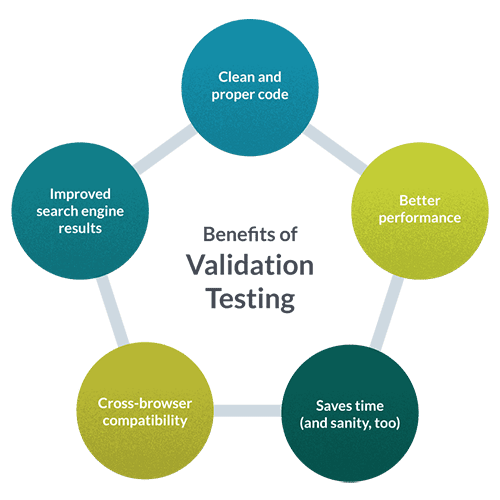
Benefits of HTML Validation Testing
HTML validation can be skipped, but it’s important to pay attention because validating brings many benefits:
- Clean and proper code – Clean code is a best practice for many reasons. For one, clean code is easier to read and add to for the next developer. Also, it’s easier to maintain. Aside from being best practice, having clean code will ensure the web page looks and performs as the developer intended.
- Performance – Clean code performs faster. If you are creating a site from scratch, this should be straightforward. However, you are more likely to find issues if you work on a project with code that has been written and edited by multiple developers. There may be unnecessary elements, commented-out code, or the syntax may be outdated.
- Saves time (and sanity, too) – Trying to fix a syntax error in code can be frustrating. Looking for an open tag in 100 lines of code is like looking for a needle in a haystack. Using a validator to find an open tag is far quicker than searching the code line by line.
- Cross-browser compatibility – As mentioned before, browsers are designed to accept code with validation errors, but each browser type can react and display errors differently, which results in inconsistencies among browsers. Likewise, as browsers are updated, errors that had been processed to display as intended may no longer respond as they did.
- Improves search engine results – Compliant web pages will be more visible from search engine results.

How to Validate HTML
The process of HTML validation testing is quite simple; select your tool, choose your method for source input, and analyze and correct any errors.
1. Choose a suitable tool
Perhaps the most popular method for validation is to use online validation tools.
Online tools – Tools that can be used via the web browser
- W3C Markup Validation Service – This is a free tool provided by the World Wide Web Consortium (W3C), a community of professionals who aim to create and maintain Web standards. This tool allows the user to validate by providing the URI (or link), uploading the .html file, or by copying and pasting the code into the validator. The validator also has options for listing error messages in sequence or in groups by error type. There is also an option to clean up the code using HTML-Tidy.
- Validator.nu’s Living Validator (funded by the Mozilla Foundation) – This free tool also allows users to validate by link, file, or text. There are options to validate by encoding type and parser type. However, if the user is unsure, there is a simplified interface that will validate according to the HTTP content type of the document. Alternatively, if the user desires, the validator can be called as a Web service.
Browser extensions – Chrome and Firefox both have browser extensions for HTML validation. Although this method is not as popular, it does allow the user to validate inside the Developer Tools instead of sending the code to a third party. This option is especially beneficial if the user does not have internet access because the validator will run locally.
- HTML Validator Chrome extension is a popular extension which is based on HTML Tidy. At the time of writing, this extension is actively maintained.
- HTML Validator Firefox add-on is maintained by the same person who provides the above Chrome extension. The Firefox add-on is also actively maintained.
2. Choose the method for source input
A URI can be validated by simply entering the address into the field, or if you have the .html file, you can select validate by File Upload. There is also the option to copy and paste the code directly into the validator. Each option works the same by assessing the code and reporting any found errors. Keep in mind that when validating by URI, the validator can only test one page at a time, which can be time-consuming and feel redundant.
3. Analyze and correct errors
The errors identified by the validator will include a description and a line number for the code. This data is beneficial when attempting to troubleshoot the errors because you will know what to look for and where. In addition, once corrected, the user can re-check for errors until the validation has passed.
CSS and JavaScript Validation
While this article is specific to HTML validation testing, similar tools are available for validating CSS and JavaScript.
- CSS: W3C CSS Validator – W3C has a CSS Validation Service like the HTML one described above.
- JavaScript: JSHint – A tool that searches for common syntax mistakes and bugs. Both are free to use.
Challenges
It’s important to note that valid code doesn’t necessarily mean the code is perfect. For example, imagine an e-commerce business has a new product to sell, and the developer is asked to add it to the site. While the developer is waiting on the description from the Product Owner, she uses standard filler text like “Lorem Ipsum” in the template. Suddenly, the site needs to go live. The developer, forgetting about the description, runs the code through a validator. The “Lorem Ipsum’’ description does not return any errors. Similarly, if the description given to the developer states the product uses “UDB-C” instead of “USB-C,” it would also not be read as an error.
It’s also not always possible to have a 100% valid code. For example, certain tools like Cloudflare’s Rocket Loader adds code that can lead to an invalid line. As mentioned before, the website may display correctly, but will it always do so in the future? Does the benefit of the tool outweigh the possible conflict in the future?
Another challenge is that the dev or QA environment can not always be an exact replica of production. Additional code in production, like tags for analytics, implement unknown variables for testers. QAs can test their environment, but small changes in production can be a problem when issues arise that the tester could not have anticipated.
Tips
Some tips when getting started:
- Backup – When editing, always save a backup of the original. It can be very frustrating to realize you accidentally edited or deleted the wrong section of code.
- Test early and often – To prevent further, more time-consuming, issues in the future.
- Know your users – Testing is all about making the experience better for the user. Clean, error-free code doesn’t benefit anyone if the content is not engaging. Remember that in software testing, validation is the process of evaluating the system to determine whether it satisfies specified requirements. In other words, does it satisfy the customer?

Conclusion
HTML validation testing is a way to ensure your code complies with industry standards. Along with that, it offers many benefits to the developer and user. It can also improve site functionality, saving time in the long run. However, developers still need to use their own proofreading abilities to ensure the page displays correct information in the way they intend it to be displayed.
About the writer
Faith Quinn
Faith Quinn is a Lead QA Engineer with more than a decade of QA experience, including PCI and SOX.
All Faith Quinn's articles