When designing and building digital products and websites, it is important to consider screen reader accessibility testing and the various ways in which users will interact with our content and use our interfaces. This article focuses on the assistive technology known as screen readers.

What is a Screen Reader?
Screen readers are a form of assistive technology designed to convey written text and other details to people who find it difficult or impossible to access computers visually. Screen readers come as either inbuilt as part of an operating system’s default software or they can be selected for download from the numerous choices available for use with Windows, macOS or Linux. The information is conveyed through a TTS (text-to-speech) engine to speakers or headphones, and screen readers can also work in tandem with an attached refreshable Braille display unit.
Who uses Screen Readers?
Screen readers are used by people who are blind or have low vision. People with a learning difficulty that makes reading text difficult, such as dyslexia, also benefit from assistive technologies like screen readers.

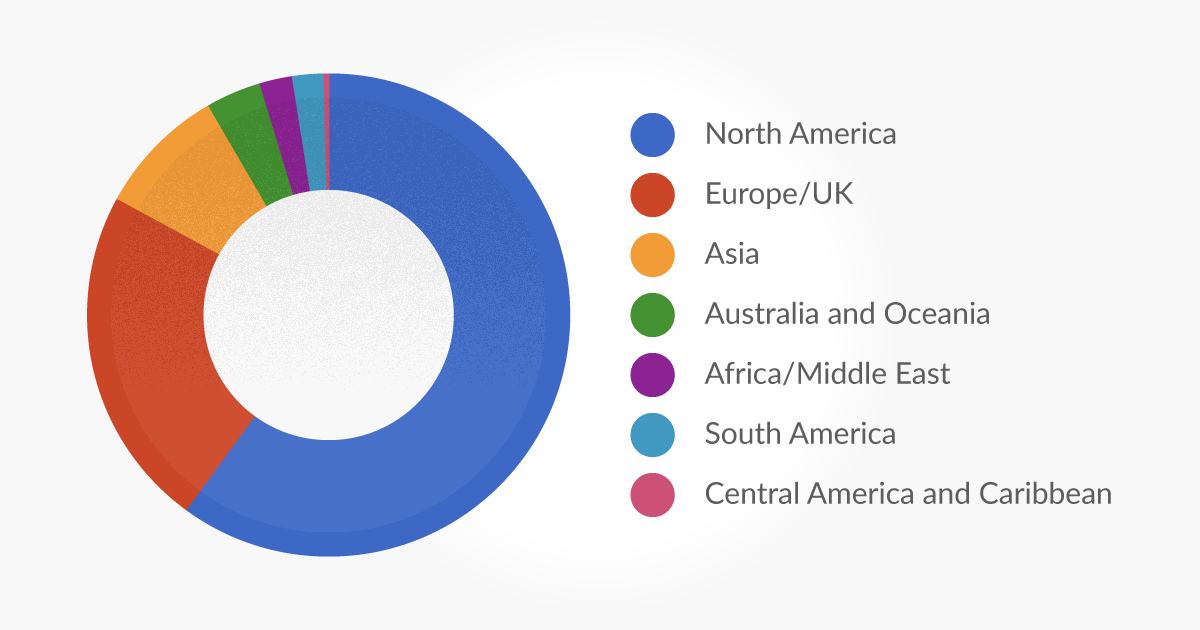
Worldwide demographics of screen reader users
Screen readers are also used by people who have combined vision and hearing impairments. Their online experience can be improved by making it easier to access information that may otherwise be impossible or very difficult to obtain. It is also interesting to note that nearly 11% of people who use screen readers do not actually have a disability – but may find this assistive technology helpful when digesting information on the web.
People with visual impairments who rely on screen readers and assistive technologies are not simply using them to passively read information and browse the web, but are actively engaging with websites, submitting information, and purchasing products just like everybody else. Of those surveyed, almost 73% described their proficiency when using the internet to be “advanced”.
“As many as three percent of ecommerce consumers are visually impaired, or otherwise require the use of a screen reader to read text on a screen. For an ecommerce site with 10,000 visitors per month, then, at least 300 of them are likely using some form of a screen reader.”
Source: www.practicalcommerce.com
You may be surprised to learn that blind and visually impaired people can still enjoy Instagram, an extremely visual and image-heavy platform that focuses primarily on photography. This is achieved by the Instagram app using native image recognition technology, along with some manually added alt-text and audio image descriptions.
Here’s a great video from accessibility advocate James Rath explaining how blind people can use Instagram.
As a web developer, it is important to be aware of which browsers are most commonly used by people who use screen readers, so the product and digital experience can be designed and developed with this in mind. According to a 2017 survey by WebAIM, the following browsers are those most selected by people who use screen readers.
| Browser | # of Respondents | % of Respondents |
| Firefox | 719 | 41.0% |
| Internet Explorer 11 | 408 | 23.3% |
| Chrome | 271 | 15.5% |
| Safari | 184 | 10.5% |
| Internet Explorer 6, 7, or 8 | 71 | 4.1% |
| Internet Explorer 9 or 10 | 70 | 4.0% |
| Microsoft Edge | 8 | 0.5% |
| Other | 22 | 1.3% |
Which are the most common screen readers?
There are many options available now to people who require screen readers and assistive technology for navigating the web, with more being developed each year. However, there are three screen readers that are most commonly used which you should know about.
The following tools are described as people’s primary options:
- Jaws (Windows) – 47%
- NVDA (Windows) – 32%
- VoiceOver (macOS/iOS) – 12%
It is important to note that whilst the figures above describe the users’ primary screen reader, people often rely on more than one screen reader. This is because some screen readers work exclusively on Windows, where others are macOS/iOS or Linux-only, or they may be agnostic to the device and/or operating system.
Practical ways to make a website better for people who use screen readers
As a screen reader is effectively a bot that works it’s way down a page and relies on the HTML structure and content to turn text into speech (and sometimes a Braille display), there are a few things you can do to help make screen readers work better on your site.
- Make sure your users are able to navigate the site using the keyboard only
- Ensure all content is easily accessible and consider your dynamic content
- Always use alt tags in all images to describe the image
- Use headers according to hierarchy, and correctly structure your content
- Design forms with accessibility in mind, such as ensuring fields are clearly labelled
- Only use tables for tabular data – otherwise you may confuse screen readers
- Disable autoplay and automatic carousels – put the user in control of these things
It is important to note that most of these points are simply good web development practice, and if you follow these steps you will be making your website better for everybody by default.
Conclusion
While it is important to remain aware of users who may require assistive technology to engage with your digital products, it’s also important to understand that they have the same goals as everybody else, so should be able to access important information as effectively as people who do not use screen readers. You should be aware of the principles of Inclusive Design when approaching any project.
By ensuring the websites you design and build are screen reader friendly, you make your products accessible to a wider audience, and by proxy, following best practices that make your websites better can also improve your site’s SEO.
About the writer
Will Saunders
Will Saunders is a creative designer with over 10 years experience in the field and founder of Good Will Studios.
All Will Saunders's articles